اگر قبلا زمینه ای در حوزه برنامه نویسی و طراحی سایت حرفه ای نداشته باشید، احتمالا تصور شما از یک برنامه نویس، کسی است که هر کجا می رود با خودش لپ تاپ حمل می کند، لباس های سیاه و عجیب و غریب می پوشد و عادت دارد در اواخر شب، پشت سیستم نشسته و پیوسته و بدون توقف، در حال تایپ ده انگشتی کد ها باشد و صفحات مانیتور پر از کدهای طویل سبز رنگ است. اما واقعا این چنین است؟ یا می توان بدون کدنویسی و تایپ پیوسته کد، کارهایی از قبیل طراحی سایت انجام داد؟ در این مقاله به نحوه طراحی سایت حرفه ای بدون کدنویسی اشاره خواهیم کرد.
طراحی سایت با کدنویسی یا بدون کدنویسی
روند قدیمی در طراحی سایت اختصاصی، کدنویسی تک تک المان های ظاهری که از آنها به عنوان فرانت و UI سایت یاد می کنیم، به علاوه قسمت نامرئی سایت که مثل موتور خودرو عمل می کند است. هر دوی این موارد، نیاز به چندین تخصص است که به دنبال آن، طراحی سایت را به پروسه ای سخت و گاها پیچیده تبدیل می کند.
اما به مرور زمان، CMS یا سیستم مدیریت محتواهایی مثل وردپرس (WordPress) و جوملا پدید آمدند که کار طراحی سایت را آسان تر کردند. این CMS با استفاده از تم ها یا قالب هایی که توسط برنامه نویسان ارشد، برنامه نویسی و توسعه یافته اند، این امکان را به صاحبان کسب و کارها می دهند تا در مدت زمان کوتاهی و بدون کد نویسی و فقط با نصب یک تم و چند پلاگین، وب سایت شخصی خود را داشته باشند.
چرا داشتن وب سایت، ضروری است؟
ما در عصر فناوری اطلاعات و دنیای دیجیتال هستیم. با ظهور کامپیوترهای قدرمند و تلفن همراه های هوشمند، مردم روزانه با اطلاعات زیادی مواجه شدند. بخش عمده ای از فعالیت های روزمره مردم از قبیل خرید و فروش، رزرواسیون، پیگیری اخبار و مکاتبات رسمی و غیر رسمی، با استفاده از وب سایت و اپلیکیشن موبایل انجام میگیرد.
این امر باعث شد که به مرور زمان اکثر کسب و کارها، از یک نسخه محلی گرفته تا یک هلدینگ بزرگ، به دنیای دیجیتال روی بیاورند. داشتن وب سایت از این رو ضروری است که امروزه بخش عمده ای از مردم، راه حل نیازها و مشکلات خود را در موتورهای جستجو سرچ می کنند لذا فرصتی مناسب برای کسب و کارها است تا خدمات یا محصولات خود را به مشتریان بر بستر اینترنت عرضه کنند. در ادامه به بررسی جوانب فنی این وب سایت ها می پردازیم.
ظاهر وب سایت
همان طور که در بالا اشاره کردیم، علاوه بر کدنویسی، می توان از قالب های آماده نیز برای طراحی سایت استفاده کرد. اما سوال اینجاست که آیا می توان به همان کیفیت طراحی سایت با کدنویسی، طراحی سایت با وردپرس نیز انجام داد؟ صمیمانه بگویم، جواب این سوال هم بله است هم نخیر. از آنجا که قالب وردپرسی توسط اشخاص دیگری برنامه نویسی و توسعه یافته اند و ممکن است دقیقا آن چیزی که شما به دنبال آن هستید، نباشد، لذا کیفیتی که وب سایت برنامه نویسی شده دارد، احیا نمی شود. اما از طرفی قالب وردپرسی صرفا به نصب تعدادی پلاگین و ویجت محدود نمی شود. با استفاده از زبان CSS که مخصوص استایل دهی به نمای سایت است، می توان در حد امکان به کیفیت وب سایت هایی که برنامه نویسی شده اند، نزدیک و نزدیک تر شد.
فاکتوری به نام زمان
یکی دیگر از مواردی که باعث می شود طراحی سایت با وردپرس مورد توجه قرار بگیرد، مسئله زمان است. معمولا پروژه هایی که کدنویسی می شوند، به زمان بسیار بیشتری نیاز دارند. علت آن هم این است که طرح اولیه ای که شما به متخصصین می دهید، نمی توان مطمئن شد که دقیقا کپی آن از نظر فنی قابل پیاده سازی است یا خیر. معمولا طرح نهایی تلفیقی از نظرات کارفرما و سلیقه متخصص است. هماهنگی با کارفرما در تک تک مراحل طراحی سایت باعث کندی پیشرفت کار و در نتیجه زمان بر شدن مدت اجرای پروژه می شود.
در طراحی سایت حرفه ای بدون کدنویسی، مدت زمان اجرای پروژه به شدت کاهش می یابد. چرا که بسیاری از موارد از قبل طراحی و برنامه نویسی شده اند. اما در این مورد نیز محدودیت هایی هم برای کارفرما و هم برای طراح وردپرس حاکم است. اجرای پلاگینی که تاکنون برنامه نویسی نشده یا وجود خارجی ندارد، عملا در طراحی سایت با وردپرس یک امر غیر ممکن و سخت است. مگر این که این پلاگین به تنهایی توسط یک متخصص دیگر برنامه نویسی شود.
چنانچه از قالب های آماده برای وب سایت خود استفاده کنید، حتی این امکان وجود دارد که شما در عرض 24 ساعت وب سایت خود را بر بستر اینترنت آنلاین کنید. اما تفاوت ها و محدودیت هایی وجود دارد که در بالا اشاره کردم. اینکه از کدام مورد استفاده شود، بستگی به نوع پروژه، حجم آن و مدت زمان اجرایی دارد.
چگونه وب سایت خودمان را بدون کدنویسی طراحی کنیم؟
در مورد معایب و مزایای طراحی سایت حرفه ای بدون کدنویسی صحبت کردیم. حال می خواهیم به چگونگی طراحی سایت بپردازیم. شما می توانید خود به تنهایی تمامی این مراحل را انجام دهید یا می توانید آن را بر عهده یک شرکت طراحی سایت با وردپرس بگذارید.
گام اول: تهیه هاست
بنظرم ابتدا بهتر است هاستی برای خود تهیه کنید. هاست یا همان میزبانی وب، سرویسی است که شما از شرکت های هاستینگ تهیه می کنید تا وب سایت خود را روی آن آپلود کنید تا کاربران بر بستر اینترنت به وب سایت شما دسترسی داشته باشند. برای اینکه جزییات تهیه هاست و آپلود سایت روی آن را یاد بگیرید، می توانید به مقاله تهیه هاست و چگونگی آپلود سایت روی هاست مراجعه فرمایید.
گام دوم: نصب وردپرس روی هاست
شما برای اینکه قالب مخصوص خود را در بستر اینترنت داشته باشید، لازم است آن را روی CMS وردپرس نصب کنید. فایل نصبی وردپرس را فقط و فقط از وب سایت رسمی وردپرس به آدرس www.wordpress.org تهیه کنید و سپس این فایل را روی هاست خود نصب کنید.
گام سوم: انتخاب قالب یا تم
با بررسی برخی نمونه طراحی سایت با وردپرس و دقت به قالب و ظاهر این سایت ها، می توان فهمید که وب سایت هایی که در حوزه یکسانی فعالیت می کنند، مثلا در حوزه فروش محصولات، اکثرا از قالب های یکسانی استفاده می کنند. مثلا معروف ترین قالب برای طراحی سایت فروشگاهی، قالب وودمارت است که شما می توانید آن را هم بصورت رایگان و هم بصورت پولی تهیه کنید. چنانچه در ایران می خواهید فعالیت کنید، باید نسخه ای پولی از وودمارت را تهیه کنید تا فارسی سازی شده و تمامی امکانات را دارا باشد.
بعد اینکه قالب مدنظر خود را از سایت های فروش قالب وردپرسی تهیه کردید، کافی است این قالب را به ترتیب در قسمت پیشخوان وردپرس، گزینه نمایش، گزینه پوسته آپلود کرده و نصب کنید.
تبریک می گویم. حال شما یک وب سایت آنلاین بر بستر اینترنت دارید.
افزونه جادویی به اسم المنتور
حال شما یک وب سایت مختص خود را دارید. اما مشکلی که وجود دارد این است که محتویات این وب سایت، محتویات پیش فرض روی قالب است و شما می خواهید سایت وردپرسی خود را اختصاصی کنید و ویژگی ها و تغییرات مدنظر خود را روی آن اعمال کنید.
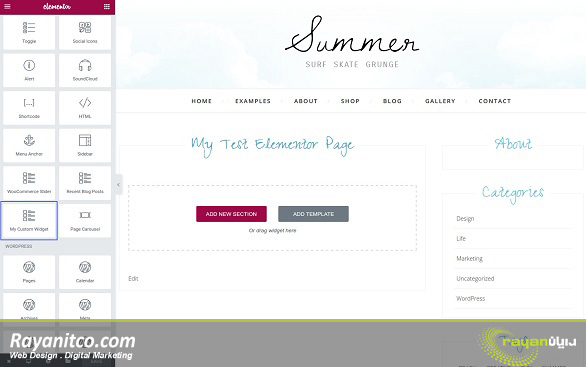
در دنیای طراحی سایت حرفه ای بدون کدنویسی، افزونه یا پلاگین المنتور همچون معجزه عمل می کند و به طراح یا صاحب وب سایت این اجازه را می دهد تا المان های خود از قبیل، عنوان، متن، دکمه و عکس های مدنظر خود را در هر نقطه ای از صفحات سایت که مدنظرش است، بگذارد و به آن ها استایل های مورد علاقه اش را بدهد.
کافی است المان یا ویجت مدنظر را از لیست سمت راست به داخل صفحه وب خود بکشید. (در نسخه انگلیسی، لیست المان ها در سمت چپ قرار دارد) سپس از قسمت تنظیمات هر المان، به آن استایل های مدنظر خود را بدهید. ممکن است ویژگی هایی را مدنظر داشته باشید که در تنظیمات وردپرس یا المان ها وجود ندارد. اینجاست که باید دست به گریبان زبان CSS شوید و بصورت تخصصی تر به المان ها استایل دهید. برای یادگیری استایل دهی به المان ها با استفاده از CSS می توانید به این مقاله سر بزنید.
نتیجه گیری
در این مقاله به چگونگی طراحی سایت حرفه ای بدون کدنویسی و معایب و مزایای آن اشاره کردیم. اما شما ممکن است نیاز به پلاگین ها یا طراحی داشته باشید که خارج از توانایی شما برای پیاده سازی باشد. همکاران ما در شرکت طراحی وب سایت رایان آی تی آماده ارائه خدمات طراحی سایت وردپرسی و مشاوره رایگان است. با ما در ارتباط باشید.